位置导航: ESP8266库 / ESP8266WebServer库 / 本页
说明
在ESP8266开发板所建立的物联网服务器在运行过程中,如果有客户端向ESP8266服务器发送HTTP请求,ESP8266服务器将会对客户端发送响应信息。本函数可用于向响应头信息中添加自定义键值对。
语法
sendHeader(headerName, headerValue, first)
参数
– headerName
自定义的响应头信息的名称,可使用字符串类型。
– headerValue
自定义的响应头值,可使用字符串类型。
– first
设置该响应头是否需要放在第一行,不填则默认为false。(参数类型: bool)
返回值
无
示例程序
当您将WiFi连接信息修改后并且将本示例程序上传ESP8266开发板后,开发板随即会自动连接WiFi。WiFi连接成功后,您将可以从串口监视器获取当前ESP8266开发板的IP。
为了演示本实例程序的运行结果,我在这里使用基于Chrome内核的Microsoft Edge浏览器来进行示例程序操作演示。
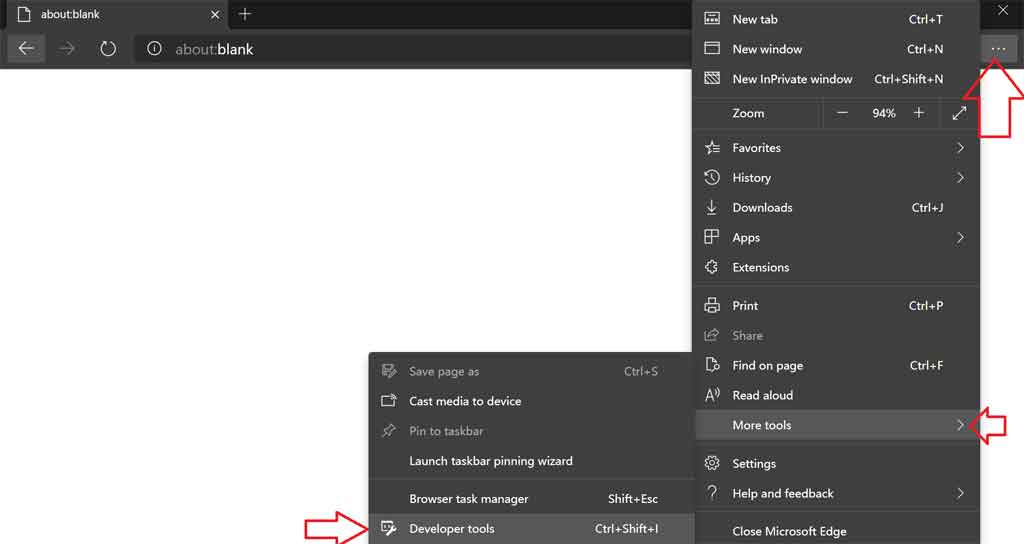
如下图所示,首先请打开Microsoft Edge浏览器。并根据下图中的红色箭头知识一步步打开浏览器的“开发者工具”(Developer Tools)。该工具也可以使用快捷键”Ctrl+Shift+i”打开。

假设您的ESP8266开发板IP地址为192.168.0.106,那么请如下图所示将ESP8266的IP地址输入浏览器地址栏中。

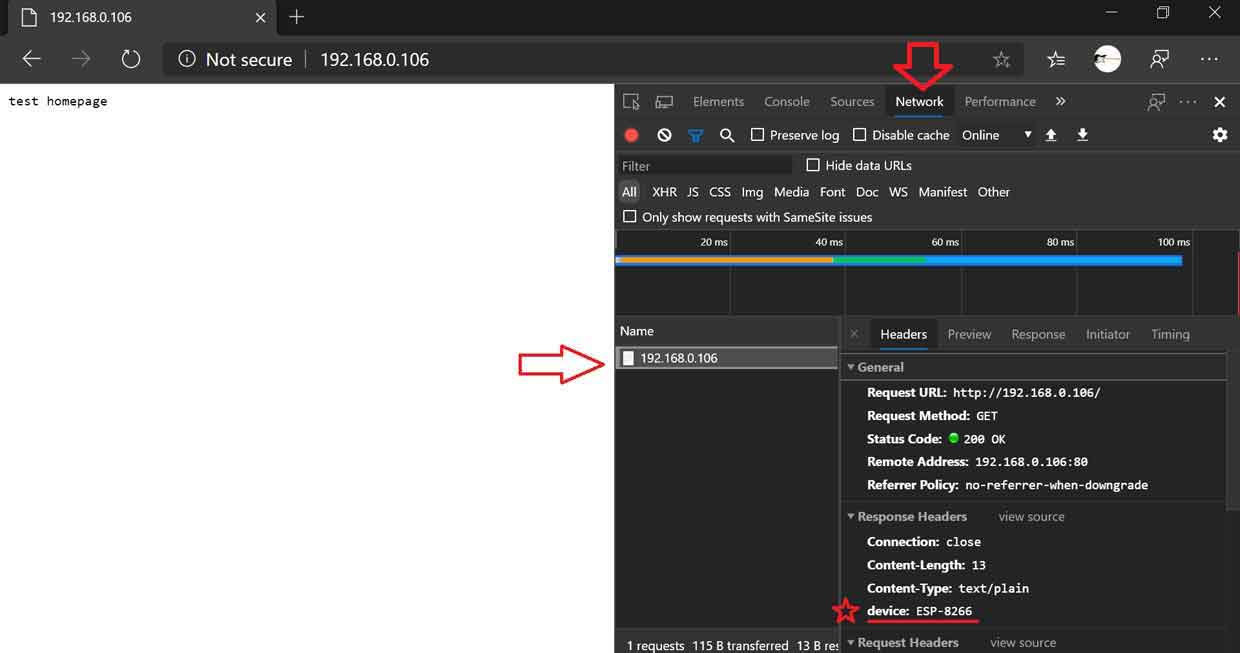
输入IP地址后,接下来请按下回车。如下图中箭头所示,请再点击“开发者工具”中的Network选项卡, 然后点击ESP8266的IP地址即可在右侧的响应信息中看到键值对”device: ESP8266″(下图星标所示)。此信息正是通过以下示例程序中的语句server.sendHeader("device", "ESP-8266")实现的。

这一实验说明ESP8266建立的物联网服务器向浏览器客户端发送的响应头中带有“device:ESP8266”信息。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 |
/********************************************************************** 项目名称/Project : 零基础入门学用物联网 程序名称/Program name : WebServer_demo_sendHeader 团队/Team : 太极创客团队 / Taichi-Maker (www.taichi-maker.com) 作者/Author : Dapenson 日期/Date(YYYYMMDD) : 20200325 程序目的/Purpose : 使用8266作为WebServer,并用浏览器打开设备IP+80端口进行访问 自定义响应体信息并在客户端访问时返回 ----------------------------------------------------------------------- 本示例程序为太极创客团队制作的《零基础入门学用物联网》中示例程序。 该教程为对物联网开发感兴趣的朋友所设计和制作。如需了解更多该教程的信息,请参考以下网页: http://www.taichi-maker.com/homepage/esp8266-nodemcu-iot/ ***********************************************************************/ #include <ESP8266WiFi.h> #include <ESP8266WebServer.h> //设置WiFi接入信息 const char* ssid = "TaichiMaker"; const char* password = "xxxxxxxx"; //创建 ESP8266WebServer 实例对象 ESP8266WebServer server(80); // 设置主页请求处理函数 void homepage() { Serial.println("用户访问了主页"); //设置自定义响应头内容 server.sendHeader("device", "ESP-8266"); //发送响应信息 server.send(200, "text/plain", "test homepage"); } // 设置处理404情况的函数'handleNotFound' void handleNotFound() { // 当浏览器请求的网络资源无法在服务器找到时, server.send(404, "text/plain", "404: Not found"); // NodeMCU将调用此函数。 } void setup(void) { //初始化串口 Serial.begin(115200); Serial.println(""); //初始化网络 WiFi.mode(WIFI_STA); WiFi.begin(ssid, password); while (WiFi.status() != WL_CONNECTED) { delay(500); Serial.print("."); } Serial.println(""); Serial.print("IP Address: "); Serial.println(WiFi.localIP()); //初始化WebServer server.begin(); //设置主页处理函数 server.on("/", homepage); //设置404页面 server.onNotFound(handleNotFound); //串口输出服务器准备完成信息 Serial.println("HTTP server started"); } void loop(void) { //监听客户请求并处理 server.handleClient(); } |
相关内容
– send – 发送响应信息
– sendHeader – 发送响应头
– sendContent_P – 发送响应信息
– setContentLength – 设置响应体长度
位置导航: ESP8266库 / ESP8266WebServer库 / 本页