位置导航: 首页 / 物联网教程 / 第3章 – 用C/C++开发物联网 / ESP8266应用技巧 / 本页
在我们开发物联网项目时,经常需要为ESP8266设置WiFi。在以往的课程内容里,我们的设置WiFi的方法是通过修改程序中的内容来实现的。
但是假如我们做好了物联网制作后送给朋友,而朋友不知道如何写ESP8266程序.这种情况下该如何来让不懂编程的朋友也能设置ESP8266的WiFi连接呢?
我们可以利用一款非常好用的ESP8266第三方库:WiFiManager库。以下是该库的基本信息:
作者:tzapu,tablatronix
GitHub:https://github.com/tzapu/WiFiManager
网盘下载:https://lanzoui.com/ibBlTe9jaif
太极创客汉化版:https://github.com/taichi-maker/WiFiManager
WiFiManager库使用说明
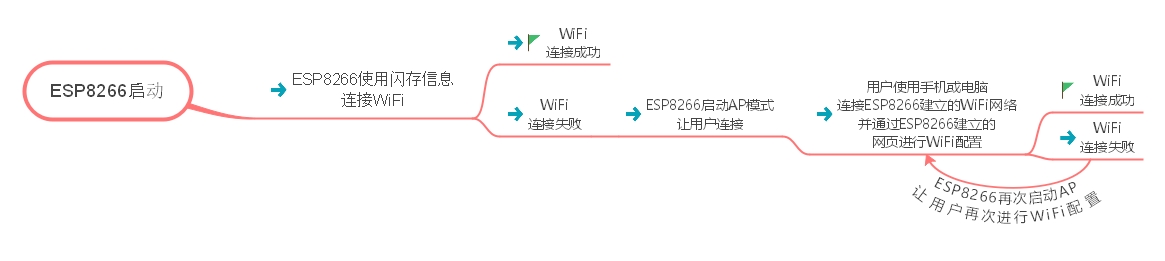
1 WiFi配置流程

2 WiFi配置示例程序
预备程序 – 清理ESP8266储存的WiFi连接信息
ESP8266的WiFi设置是储存在它的闪存系统中的。因此在启动ESP8266并连接WiFi时,它都会尝试使用闪存系统中储存的信息来进行WiFi连接。
在开始讲解如何使用WiFiManager库来配置ESP8266的WiFi设置前,我们需要首先清除ESP8266的WiFi连接信息,这样才能看到WiFiManager库的工作效果。(如果ESP8266刚一启动就自动成功连接WiFi了,那么WiFiManager库是不会发挥作用的。)
我们可以使用以下示例程序清除ESP8266的闪存中所存储的WiFi连接信息。
在此程序的第27行位置,使用了wifiManager.resetSettings()来实现清除ESP8266的闪存中所存储的WiFi连接信息这一操作。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
/********************************************************************** 项目名称/Project : 零基础入门学用物联网 程序名称/Program name : a0_reset 团队/Team : 太极创客团队 / Taichi-Maker (www.taichi-maker.com) 作者/Author : CYNO朔 日期/Date(YYYYMMDD) : 20200703 程序目的/Purpose : 清除ESP8266的闪存中所存储的WiFi连接信息。如需获取本示例程序的详细说明,请前往以下链接: http://www.taichi-maker.com/homepage/esp8266-nodemcu-iot/iot-c/esp8266-tips/wifimanager/ ----------------------------------------------------------------------- 其它说明 / Other Description: 本程序为太极创客团队制作的免费视频教程《零基础入门学用物联网 》中一部分。该教程系统的 向您讲述ESP8266的物联网应用相关的软件和硬件知识。以下是该教程目录页: http://www.taichi-maker.com/homepage/esp8266-nodemcu-iot/ ***********************************************************************/ #include <ESP8266WiFi.h> #include <DNSServer.h> #include <ESP8266WebServer.h> #include <WiFiManager.h> void setup() { Serial.begin(9600); // 建立WiFiManager对象 WiFiManager wifiManager; // 清除ESP8266所存储的WiFi连接信息以便测试WiFiManager工作效果 wifiManager.resetSettings(); Serial.println("ESP8266 WiFi Settings Cleared"); } void loop() {} |
WiFiManager网络配置示例程序
以下示例程序使用了WiFiManager来实现WiFi网络配置。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 |
/********************************************************************** 项目名称/Project : 零基础入门学用物联网 程序名称/Program name : a_basic 团队/Team : 太极创客团队 / Taichi-Maker (www.taichi-maker.com) 作者/Author : CYNO朔 日期/Date(YYYYMMDD) : 20200703 程序目的/Purpose : 利用WiFiManager库实现最基本的WiFi配置工作 如需获取本示例程序的详细说明,请前往以下链接: http://www.taichi-maker.com/homepage/esp8266-nodemcu-iot/iot-c/esp8266-tips/wifimanager/ ----------------------------------------------------------------------- 其它说明 / Other Description: 本程序为太极创客团队制作的免费视频教程《零基础入门学用物联网 》中一部分。该教程系统的 向您讲述ESP8266的物联网应用相关的软件和硬件知识。以下是该教程目录页: http://www.taichi-maker.com/homepage/esp8266-nodemcu-iot/ ***********************************************************************/ #include <ESP8266WiFi.h> #include <DNSServer.h> #include <ESP8266WebServer.h> #include <WiFiManager.h> void setup() { Serial.begin(9600); // 建立WiFiManager对象 WiFiManager wifiManager; // 自动连接WiFi。以下语句的参数是连接ESP8266时的WiFi名称 wifiManager.autoConnect("AutoConnectAP"); // 如果您希望该WiFi添加密码,可以使用以下语句: // wifiManager.autoConnect("AutoConnectAP", "12345678"); // 以上语句中的12345678是连接AutoConnectAP的密码 // WiFi连接成功后将通过串口监视器输出连接成功信息 Serial.println(""); Serial.print("ESP8266 Connected to "); Serial.println(WiFi.SSID()); // WiFi名称 Serial.print("IP address:\t"); Serial.println(WiFi.localIP()); // IP } void loop() {} |
WiFiManager网络配置测试
以下示例程序再《零基础入门学用物联网教程》的3-4-1 ESP8266网络客户端基本操作这节课中的第一段示例程序基础上,添加了WiFiManager库配置WiFi网络功能。其目的是为了测试WiFiManager库所配置的ESP8266的确可以连接到互联网,并从互联网上的网络服务器获取信息。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 |
/********************************************************************** 项目名称/Project : 零基础入门学用物联网 程序名称/Program name : b_2_wifimanger_example 团队/Team : 太极创客团队 / Taichi-Maker (www.taichi-maker.com) 作者/Author : CYNO朔 日期/Date(YYYYMMDD) : 2020703 程序目的/Purpose : 测试WiFiManager库所配置的ESP8266的确可以连接到互联网,并从互联网上的网络服务器获取信息。 如需获取本示例程序的详细说明,请前往以下链接: http://www.taichi-maker.com/homepage/esp8266-nodemcu-iot/iot-c/esp8266-tips/wifimanager/ ----------------------------------------------------------------------- 其它说明 / Other Description: 本程序为太极创客团队制作的免费视频教程《零基础入门学用物联网 》中一部分。该教程系统的 向您讲述ESP8266的物联网应用相关的软件和硬件知识。以下是该教程目录页: http://www.taichi-maker.com/homepage/esp8266-nodemcu-iot/ ***********************************************************************/ #include <ESP8266WiFi.h> #include <ESP8266HTTPClient.h> #include <DNSServer.h> #include <ESP8266WebServer.h> #include <WiFiManager.h> // 测试HTTP请求用的URL。注意网址前面必须添加"http://" #define URL "http://www.example.com" void setup() { //初始化串口设置 Serial.begin(9600); // 建立WiFiManager对象 WiFiManager wifiManager; // 自动连接WiFi。以下语句的参数是连接ESP8266时的WiFi名称 wifiManager.autoConnect("AutoConnectAP"); Serial.print("WiFi Connected!"); httpClientRequest(); } void loop() {} // 发送HTTP请求并且将服务器响应通过串口输出 void httpClientRequest(){ //重点1 创建 HTTPClient 对象 HTTPClient httpClient; //重点2 通过begin函数配置请求地址。此处也可以不使用端口号和PATH而单纯的 httpClient.begin(URL); Serial.print("URL: "); Serial.println(URL); //重点3 通过GET函数启动连接并发送HTTP请求 int httpCode = httpClient.GET(); Serial.print("Send GET request to URL: "); Serial.println(URL); //重点4. 如果服务器响应HTTP_CODE_OK(200)则从服务器获取响应体信息并通过串口输出 //如果服务器不响应HTTP_CODE_OK(200)则将服务器响应状态码通过串口输出 if (httpCode == HTTP_CODE_OK) { // 使用getString函数获取服务器响应体内容 String responsePayload = httpClient.getString(); Serial.println("Server Response Payload: "); Serial.println(responsePayload); } else { Serial.println("Server Respose Code:"); Serial.println(httpCode); } //重点5. 关闭ESP8266与服务器连接 httpClient.end(); } |
WiFiManager库汉化和定制说明
1 WiFiManager库的汉化说明
WiFiManager库的WiFi设置页面是英文的,这对于很多对英语不熟悉的人不是很友好。为了解决这一问题,我们团队的CYNO朔将该WiFi配置页面进行了汉化。假如您想要使用此汉化后的WiFiManager库,可以通过以下链接进行下载:
WiFiManager库(太极创客汉化版):https://github.com/taichi-maker/WiFiManager
以下是WiFiManager库汉化后的界面效果:

2 定制修改WiFiManager库的WiFi设置页面
假如您想要自己定制WiFiManager库的WiFi设置页面,可以修改库文件中的“WiFiManager.h”。该文件开始部分,有一系列字符串数组,如下所示:
|
1 2 3 4 5 6 7 8 9 10 11 12 |
const char HTTP_HEADER[] PROGMEM = "<!DOCTYPE html><html lang=\"en\"><head><meta charset=\"UTF-8\"><meta name=\"viewport\" content=\"width=device-width, initial-scale=1, user-scalable=no\"/><title>{v}</title>"; const char HTTP_STYLE[] PROGMEM = "<style>.c{text-align: center;} div,input{padding:5px;font-size:1em;} input{width:95%;} body{text-align: center;font-family:verdana;} button{border:0;border-radius:0.3rem;background-color:#1fa3ec;color:#fff;line-height:2.4rem;font-size:1.2rem;width:100%;} .q{float: right;width: 64px;text-align: right;} .l{background: url(\"data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACAAAAAgCAMAAABEpIrGAAAALVBMVEX///8EBwfBwsLw8PAzNjaCg4NTVVUjJiZDRUUUFxdiZGSho6OSk5Pg4eFydHTCjaf3AAAAZElEQVQ4je2NSw7AIAhEBamKn97/uMXEGBvozkWb9C2Zx4xzWykBhFAeYp9gkLyZE0zIMno9n4g19hmdY39scwqVkOXaxph0ZCXQcqxSpgQpONa59wkRDOL93eAXvimwlbPbwwVAegLS1HGfZAAAAABJRU5ErkJggg==\") no-repeat left center;background-size: 1em;}</style>"; const char HTTP_SCRIPT[] PROGMEM = "<script>function c(l){document.getElementById('s').value=l.innerText||l.textContent;document.getElementById('p').focus();}</script>"; const char HTTP_HEADER_END[] PROGMEM = "</head><body><div style='text-align:left;display:inline-block;min-width:260px;'>"; const char HTTP_PORTAL_OPTIONS[] PROGMEM = "<form action=\"/wifi\" method=\"get\"><button>Configure WiFi</button></form><br/><form action=\"/0wifi\" method=\"get\"><button>Configure WiFi (No Scan)</button></form><br/><form action=\"/i\" method=\"get\"><button>Info</button></form><br/><form action=\"/r\" method=\"post\"><button>Reset</button></form>"; const char HTTP_ITEM[] PROGMEM = "<div><a href='#p' onclick='c(this)'>{v}</a> <span class='q {i}'>{r}%</span></div>"; const char HTTP_FORM_START[] PROGMEM = "<form method='get' action='wifisave'><input id='s' name='s' length=32 placeholder='SSID'><br/><input id='p' name='p' length=64 type='password' placeholder='password'><br/>"; const char HTTP_FORM_PARAM[] PROGMEM = "<br/><input id='{i}' name='{n}' maxlength={l} placeholder='{p}' value='{v}' {c}>"; const char HTTP_FORM_END[] PROGMEM = "<br/><button type='submit'>save</button></form>"; const char HTTP_SCAN_LINK[] PROGMEM = "<br/><div class=\"c\"><a href=\"/wifi\">Scan</a></div>"; const char HTTP_SAVED[] PROGMEM = "<div>Credentials Saved<br />Trying to connect ESP to network.<br />If it fails reconnect to AP to try again</div>"; const char HTTP_END[] PROGMEM = "</div></body></html>"; |
以上这一系列文字信息定义了WiFi配置页面的内容。通过调整以上内容,我们可以修改Wifi配置页面的外观样式和信息。举例来说,假如您希望修改连接页面的按钮文字,那么可以将以上程序中const char HTTP_PORTAL_OPTIONS[]修改为以下内容:
|
1 |
const char HTTP_PORTAL_OPTIONS[] PROGMEM = "<form action=\"/wifi\" method=\"get\"><button>配置WiFi</button></form><br/><form action=\"/0wifi\" method=\"get\"><button>配置WiFi(无扫描)</button></form><br/><form action=\"/i\" method=\"get\"><button>信息</button></form><br/><form action=\"/r\" method=\"post\"><button>复位</button></form>"; |
这一修改将会把WiFi配置页面的按键内容改为中文。也就是在这届内容前面部分您所看到的WiFi配置页面效果。